Take your application to the

What is NextLevel?
NextLevel is a performance metrics dashboard tailored to Next.js applications that visualizes critical data, such as build time and key web vitals, enabling developers to pinpoint inefficiencies and improve development productivity and end-user experience.

STEP ONE
Download our npm package
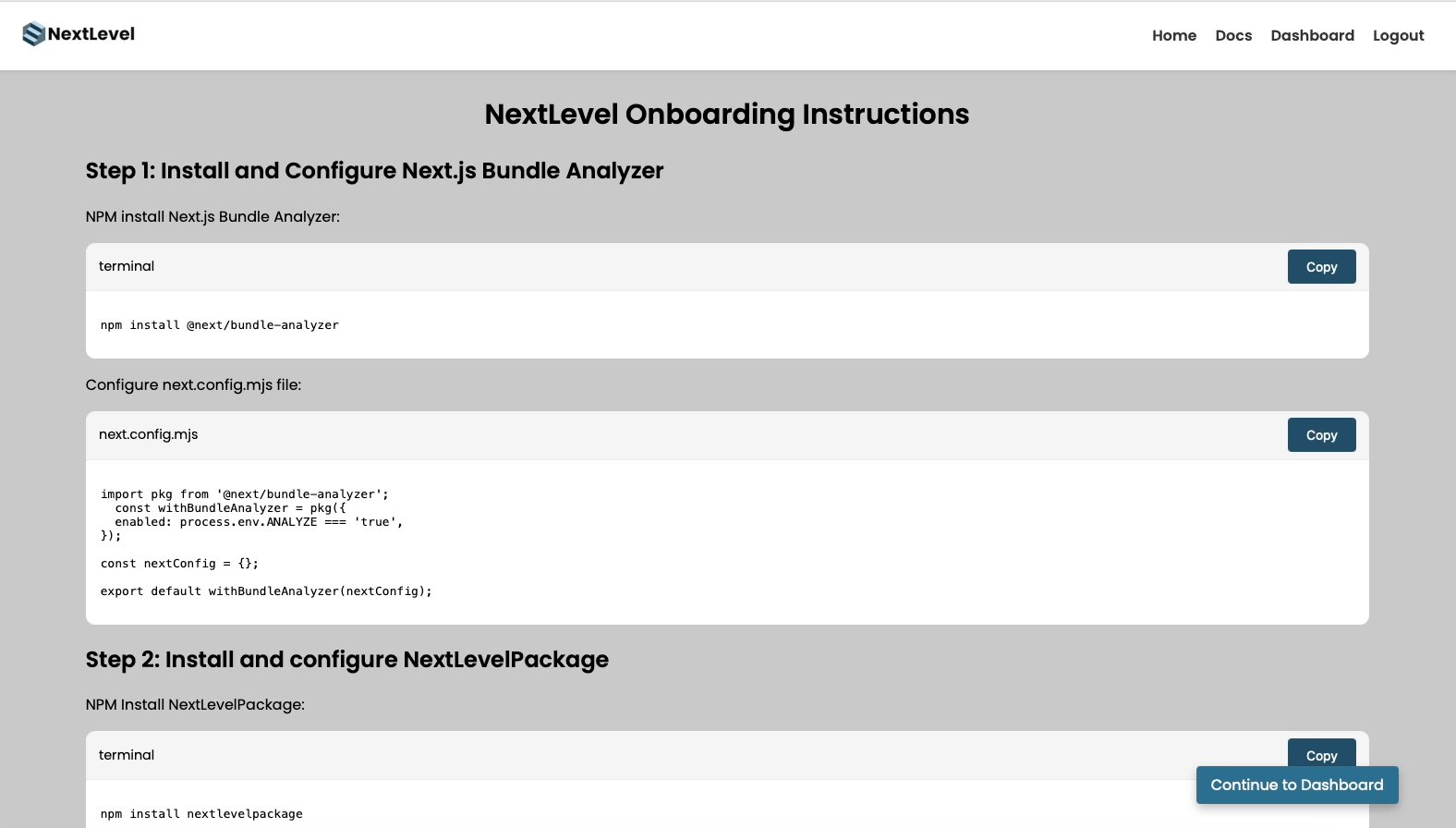
STEP TWO
Connect your Next.js application
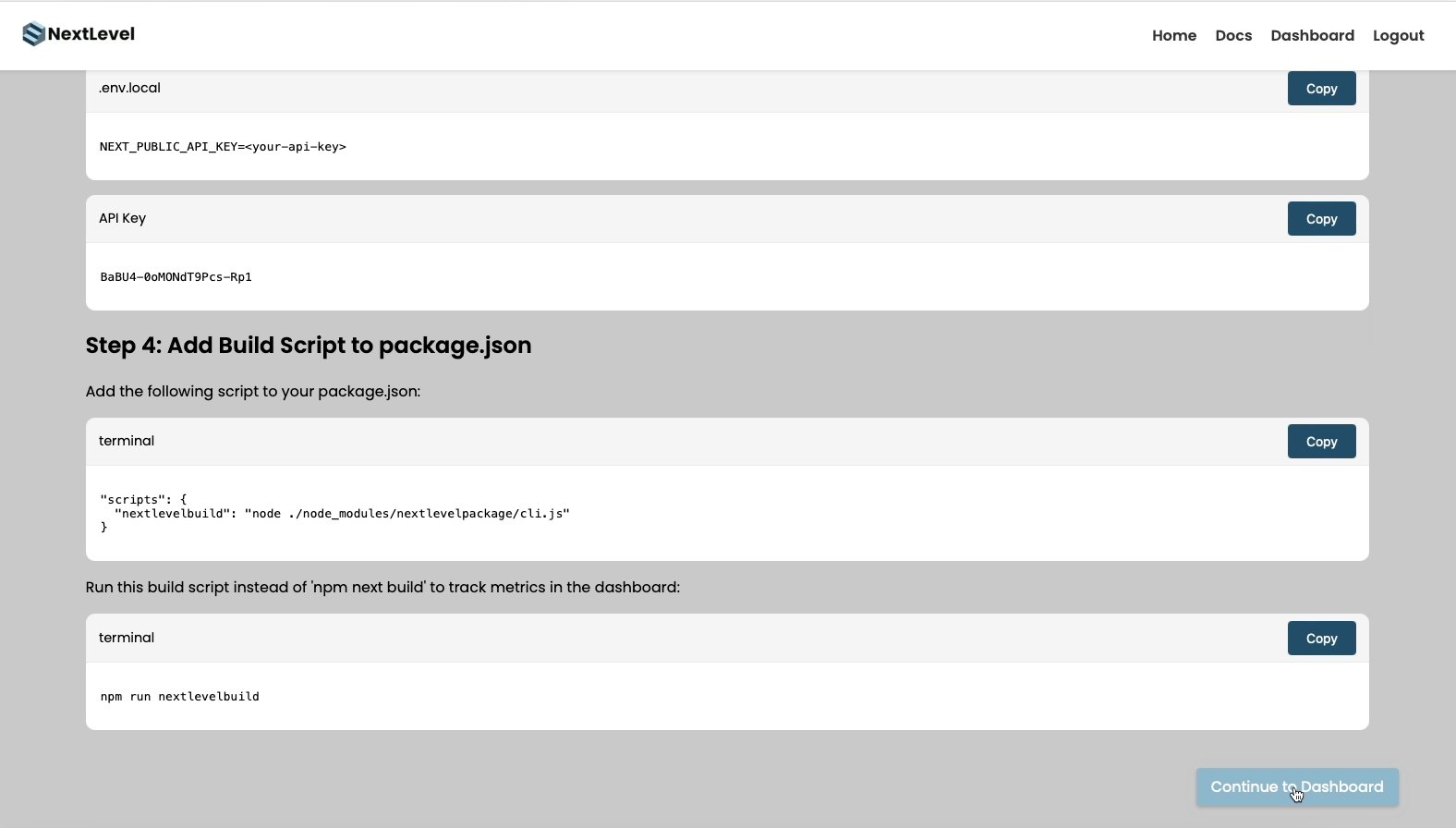
STEP THREE
Collect and log your data
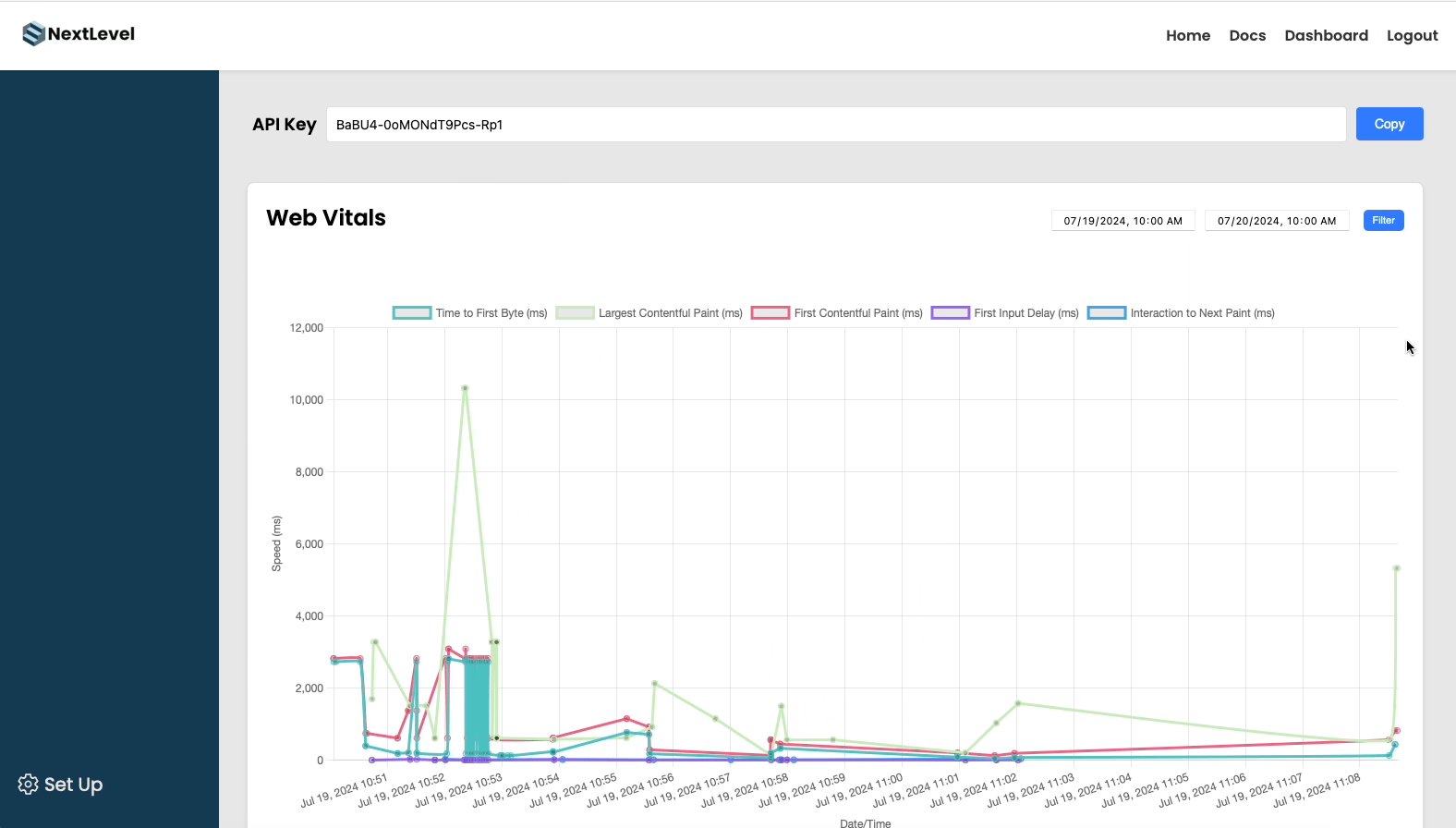
Tracked Metrics Include :
Time to First Byte measures the time it takes for a user's browser to receive the first byte of page content.
Largest Contentful Paint marks the time at which the largest content element in the viewport is fully rendered.
First Contentful Paint measures the time from when the page starts loading to when any part of the page's content is rendered.
First Input Delay measures the time from when a user first interacts with your site to the time when the browser is able to respond to that interaction.
Interaction to Next Paint evaluates responsiveness to user interactions by measuring the time taken from user input to the next frame.
Cumulative Layout Shift measures the movement of visible elements within the viewport, important for visual stability.
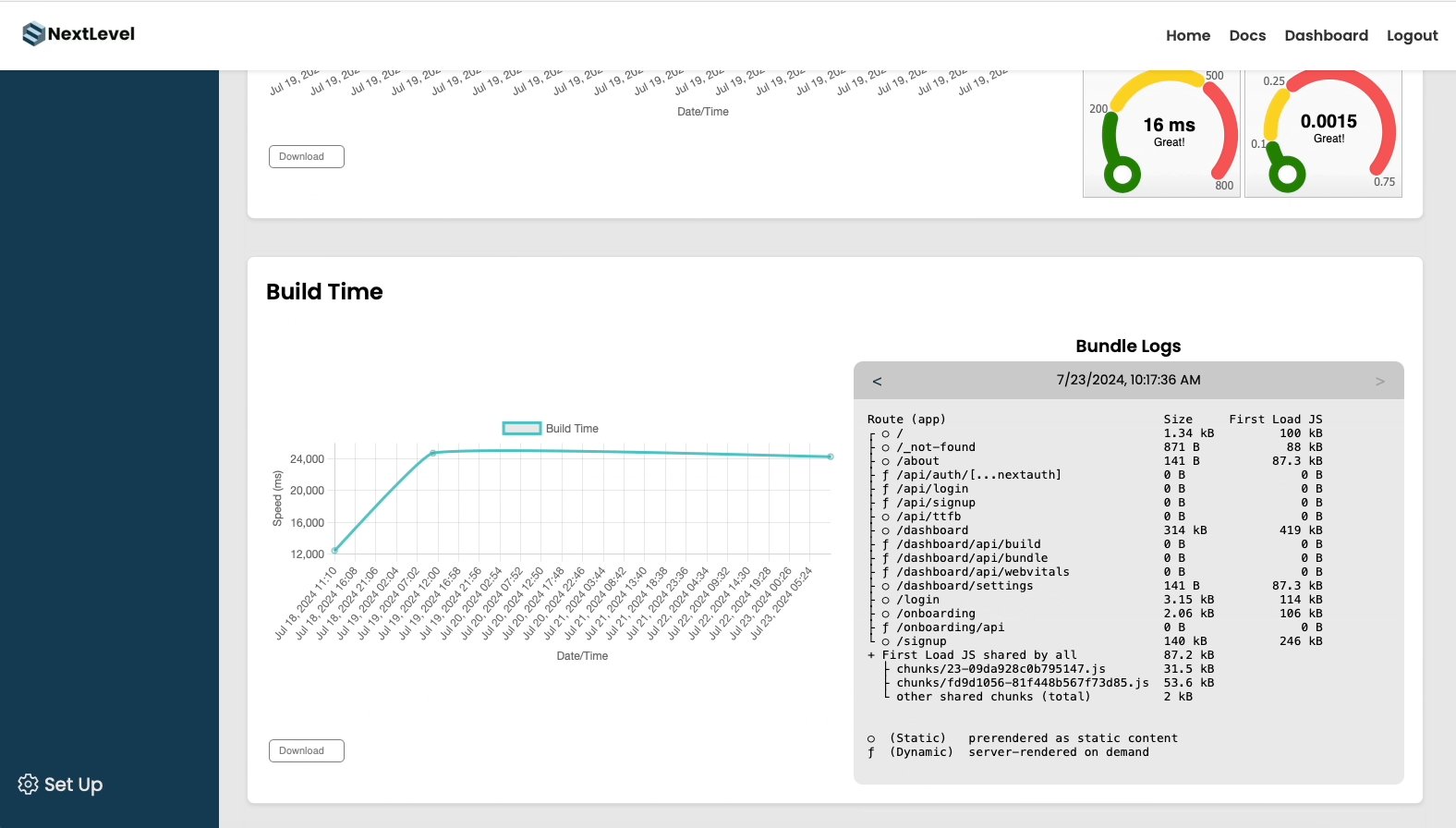
Build Time is the duration taken to compile and bundle your project's source code.
Bundle Size refers to the total size of all the files that are sent to the user's browser.
MEET THE TEAM
Feel free to contact us if you have any questions!